Browse pages
Live example: https://www.consumerfinance.gov/owning-a-home/process/prepare/
“Browse” page types provide detailed information related to a larger topic (consumer information, product overviews, etc). These pages typically contain medium-length content, include “how-to” action steps for specific tasks, and may provide links to specific documents or resources.
The “Browse” page template automatically includes left-hand sub-navigation for all children pages that share the parent page. (For example, note how all the navigation items in the Live example are housed under the parent Buying a house page.)
Browse pages can also have parent-child relationships to other browse pages; note the children pages from the live example, e.g. Check your credit.
Standard browse page
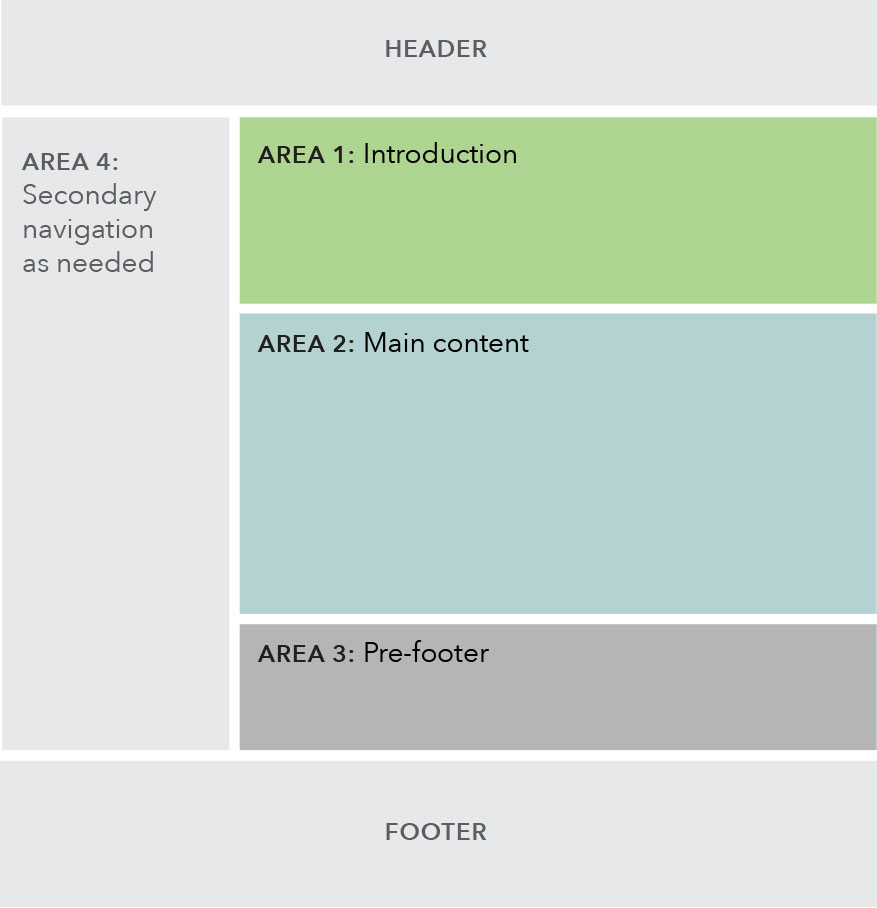
| Browse page wireframe | Example |
|---|---|
 |
Example of a browse page: TRID guidance page |
Use cases
When to use
- Target user is primarily in a browse mindset, interested in quickly consuming information and keeping an eye out for key phrases, so content on this page should be grouped to help them quickly find relevant information.
- When adding new information to an existing topic area within one of the main navigation verticals.
- When introducing a sub-topic, describing action items, or listing out resources.
When other options are better
- When page content is a lengthy article or text.
Guidelines
Content guidelines
Content should be displayed in a way that allows for ease of browsing; group content in ways that makes it easy to find.
Page titles are sentence case and use the word “and” instead of “&”. Left side sub-navigation and breadcrumb labels follow same style as the main menu.
Try to avoid creating superfluous paragraphs to contain url text; list urls where possible and minimize unnecessary content; this will help the user browse and find what they need faster, and helps to give visual clarity without the need to read the entire paragraph to find what they need.
Area 1: Introduction
- Text introduction is required.
Area 2: Main content
- Must contain at least one pattern.
Area 3: Prefooter
- Optional
- If using both static and dynamic content, preference for dynamic content to appear above static content.
Area 4: Secondary navigation
- If this browse page sits below a sublanding page (majority of cases), a breadcrumb displaying the sublanding page is required.
- Left side navigation shows all sibling browse pages that sit beneath a sublanding page.
Behavior
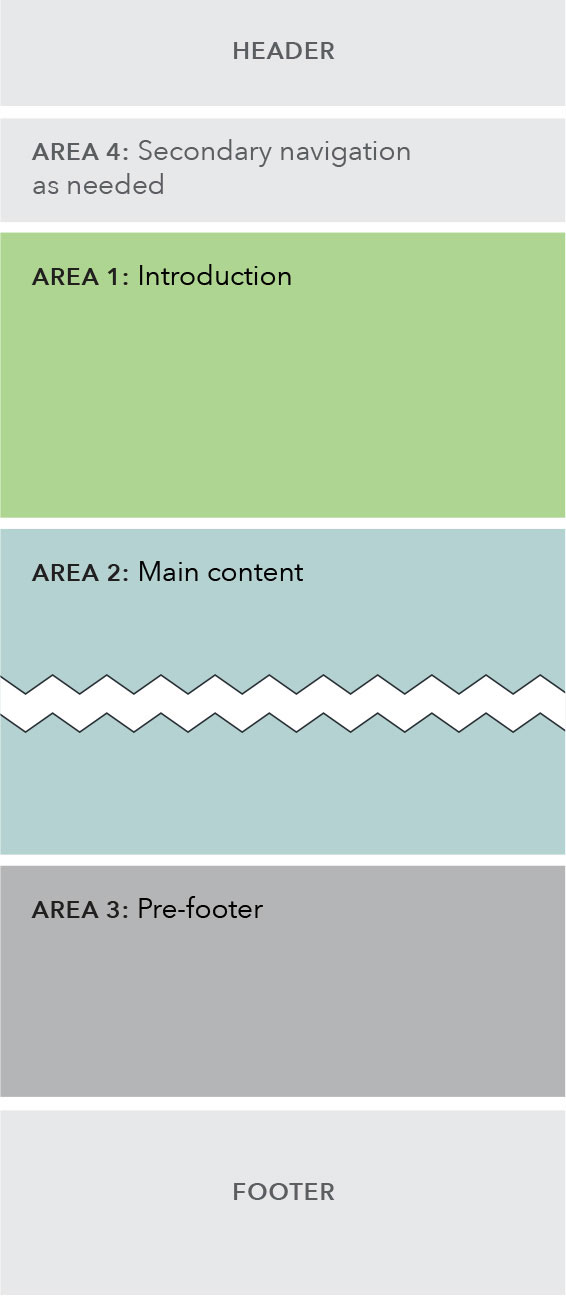
Below the 901 pixel breakpoint, the sub-navigation collapses into the global navigation under a hamburger menu, as seen on the Regulatory agenda page.
Also below the 901 pixel breakpoint, if a browse page has child browse pages, the children appear in a special expandable navigation at the top of the page, as seen on the TRID guidance page.
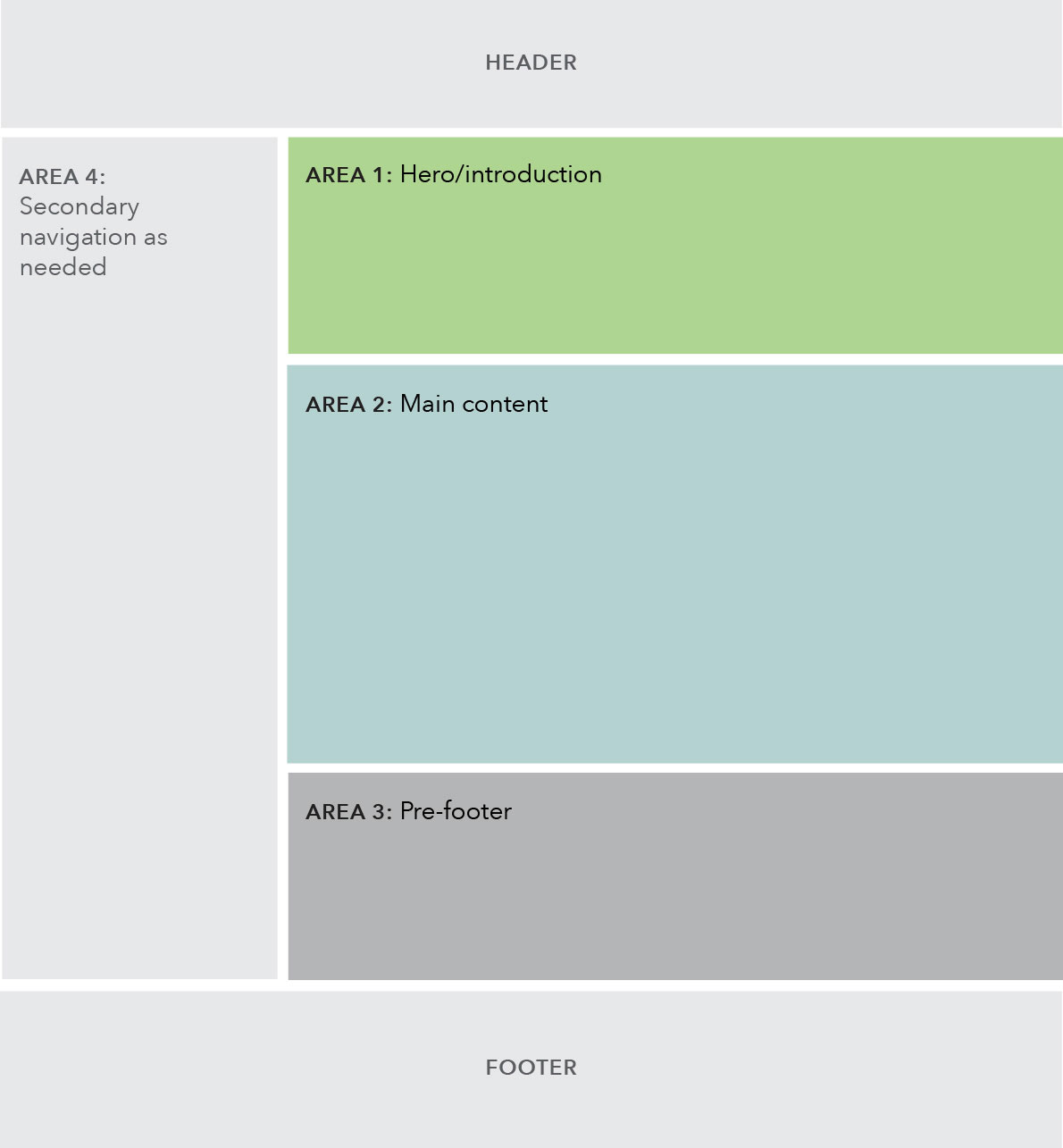
| Above 900 px | Below 901 px |
|---|---|
 |
 |