Wells
Wells are used to highlight specific information within a designated section of a page. This breaks up the flow of content on the page and helps to emphasize and set apart the content that is included. They are generally used on browse, learn, and document detail pages.
Standard well
Well title
Lorem ipsum dolor sit amet, ei ius adhuc inani iudico, labitur instructior ex pri. Cu pri inani constituto, cum aeque noster commodo cu.
HTML code snippet
<div class="o-well">
<p class="h4">Well title</p>
<p>
Lorem ipsum dolor sit amet, ei ius adhuc inani iudico, labitur
instructior ex pri. Cu pri inani constituto, cum aeque noster commodo
cu.
</p>
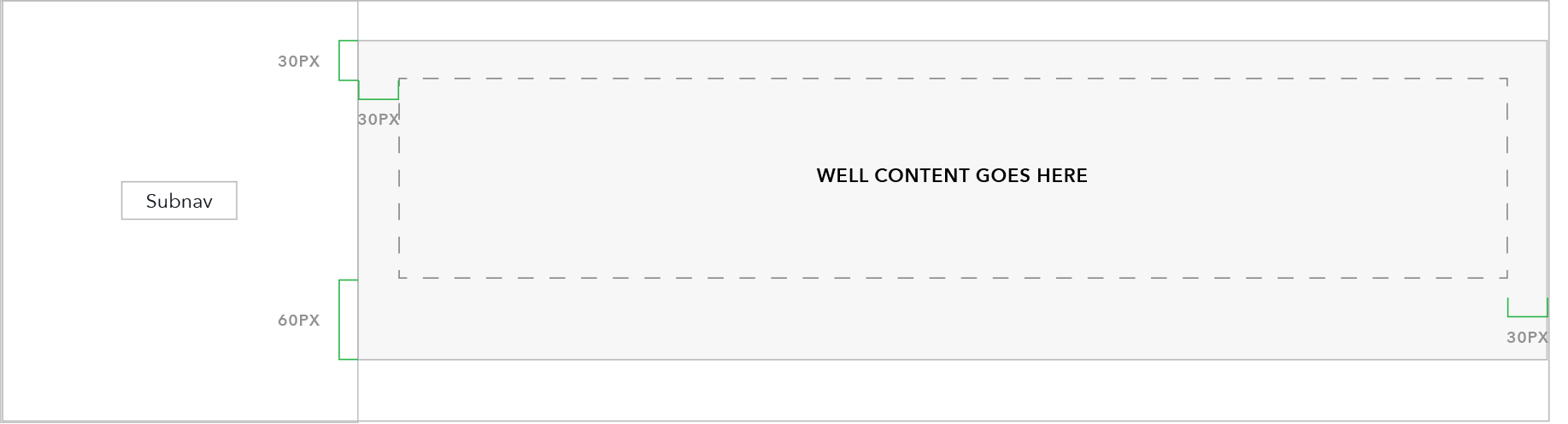
</div>Specs
- Padding at breakpoints 601+: 30 (top), 30 (right) 60 (bottom), 30 (left)
- Padding at breakpoints 600 and below: 30 (top), 15 (right), 60 (bottom), 15 (left)
- Background color: 5% grey (#F7F7F7)
- Border: 1px 50% grey (#BABBBD)
-
Single column content only.

Use cases
Grey wells should be used to feature content or specific calls to action. They will help visually set apart the content within it, so use sparingly to draw attention to that content.
Ideally, content within a well should not take up more than a third of page content.
Guidelines
Wells should generally be text-based. If content must include imagery or videos, use the featured content module instead. Examples of types of content to include:
- Headings (H2 - H5). Headings should be as succinct as possible and 35 characters or less (including spaces)
- Text (including bullets and numbered lists). Text should be succinct.
- Links
Behavior
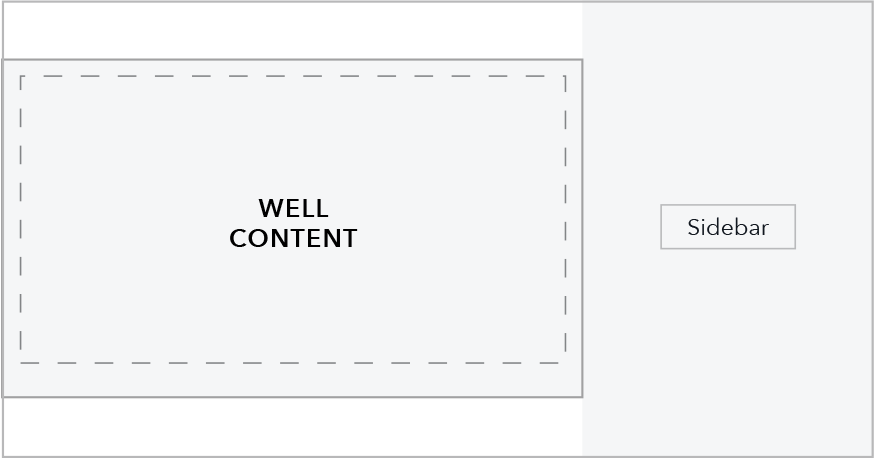
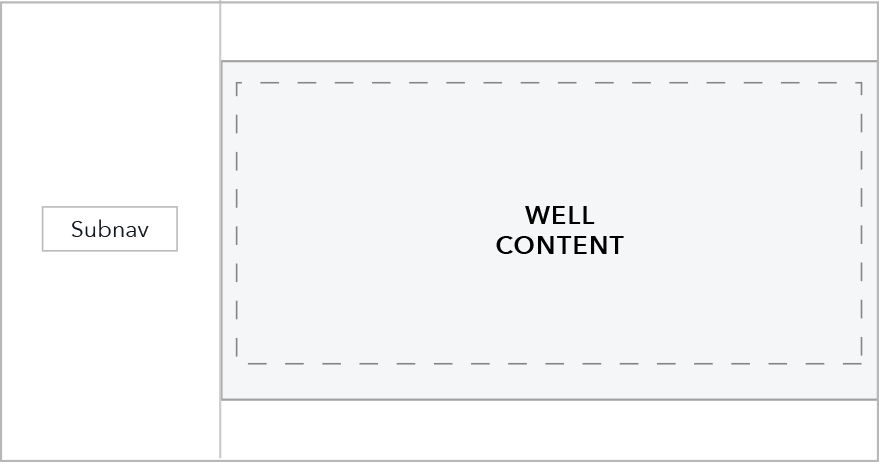
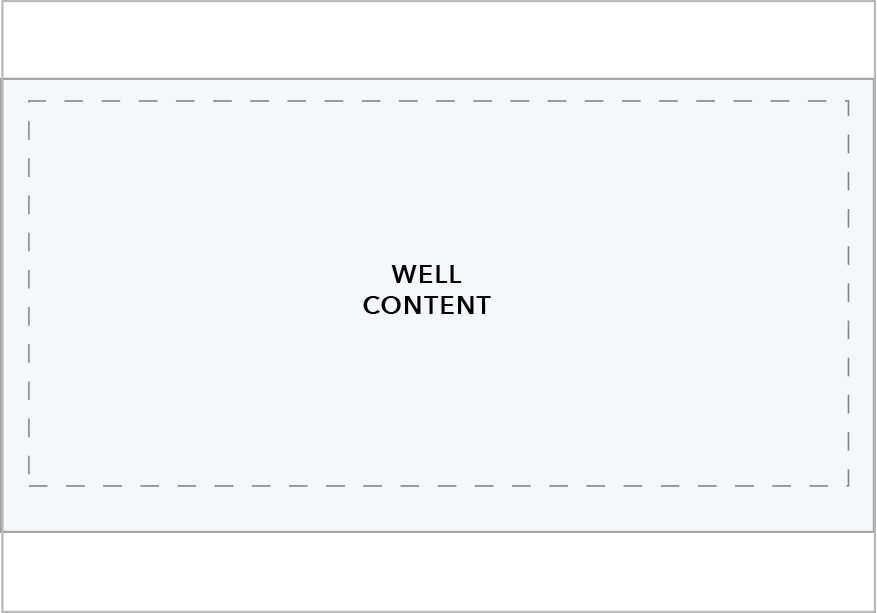
Wells are full width. Note that at breakpoints 600 and under there are slight padding adjustments to maximize real estate on smaller displays.
| Above 900 px, with right sidebar | Above 900 px, with left nav | Below 901 px, both page types |
|---|---|---|
 |
 |
 |