Video
Video is a powerful tool that can be used to educate viewers about the financial marketplace and the CFPB’s role in regulating it.
CFPB videos must contain strong emotional and creative imagery while maintaining visual simplicity. Video is a complex medium, so it is essential to pay attention to every detail, for example: composition, color treatment, typography and timing. The audience should recognize a CFPB video through its unique visual treatment.
View a selection of our videos at https://www.youtube.com/user/cfpbvideo.
Types
Event
A video that covers a specific event relevant to the Bureau, such as a field hearing, webcast, or conference.

Informational
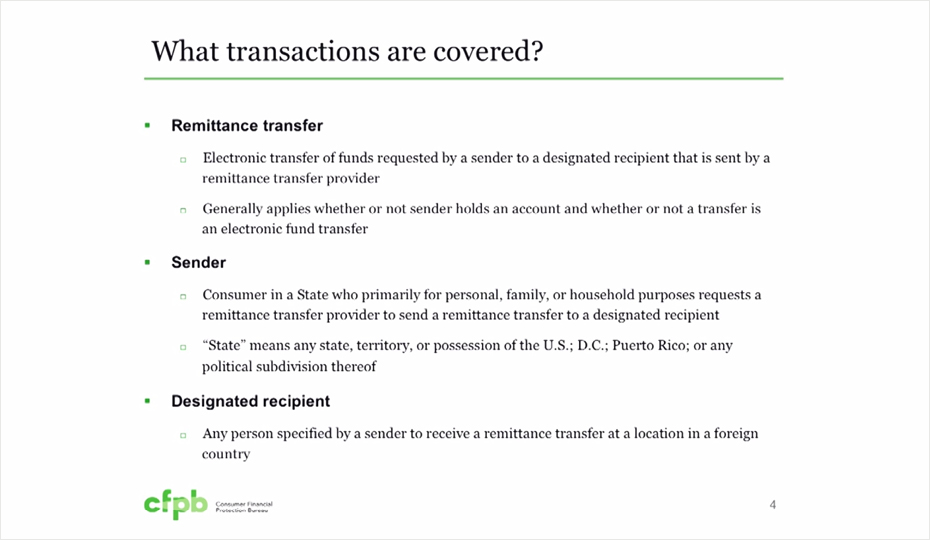
An industry-facing video that informs viewers about a specific topic through animated slide presentations and voiceovers.

Educational
A video that educates consumers on a specific issue, web tool, or regulation written by the Bureau.

Documentary
A documentary-style, consumer-facing video that demonstrates the work done by the Bureau.

Guidelines
Logo
The horizontal lockup should be used in the introduction and conclusion of a video, centered on a white background without any other visual content.

At any other time, the isolated logo may be used in the bottom-right corner of the frame. The logo must be placed on a white background.

Typography
Typography should be balanced with other visual content, such as live footage or illustration. Type should not overlap other content. Key messages can also be highlighted on their own using display text.


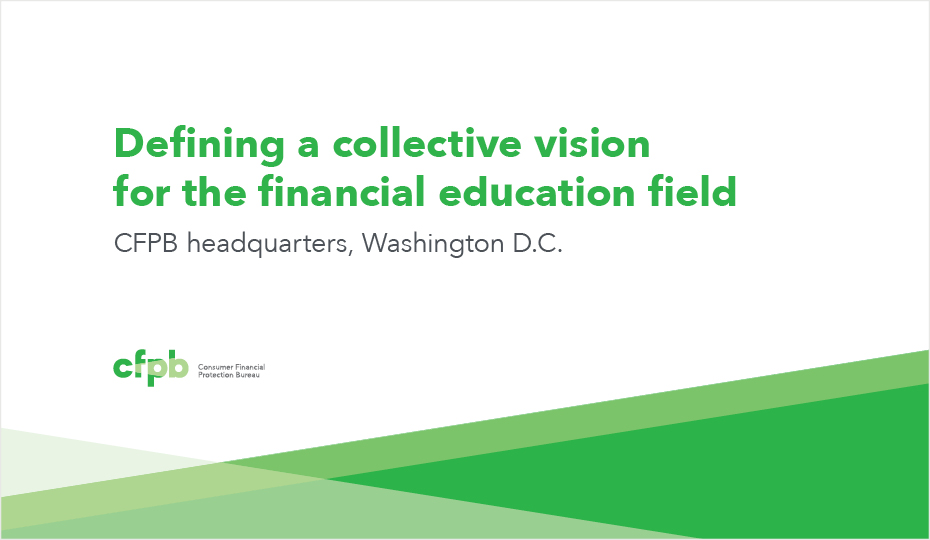
Title slides
Title slides for educational videos should feature clean typography with ample white space. A beam pattern may be used either as the background or anchored to the bottom of the composition.


Accessibility
Include text alternatives for non-text content
For any content that is not text-based (images, audio, video, animations, charts, graphs, etc), provide an alternative version of that content that is text-based.
- Provide transcripts of audio and video recordings.
Provide alternatives for multimedia
Multimedia such as audio, video, and animations will usually require more than just descriptive text. In most cases, the timing of text and descriptions in these files is important and should therefore be incorporated in an accessible manner.
Prerecorded content
- For audio-only content, provide a transcript of both spoken words and descriptions of other sounds.
- For video-only content, provide an audio track or transcript that describes the video.
- Combined audio and video content should accommodate alternatives for both (e.g., closed captioning or sign interpretation for audio, and an audio track or a screenplay-like document that transcribes dialog and descriptions of sounds and action for video).
Live content
- Closed captioning or sign language interpretation should always be available, but in some cases providing the prepared remarks or script alongside the audio/video may suffice.
Make content easily distinguishable from its surroundings
These guidelines help ensure that content is perceivable for sighted users.
Audio
- Avoid auto-playing audio. If this is absolutely unavoidable, provide a control that allows the user to stop the audio and adjust or mute the volume.
- In recorded audio, background sounds should be at least 20 dB lower than foreground sounds and speech. This does not apply to music.
Do not create designs or interactions that may cause seizures
- Nothing on the page should flash more than 3 times in 1 second.